Hatchel: Point of Sale Stand
Hatchel
Physical Prototyping
Planning, designing and constructing physical products for the user to explore and enjoy.UI/Application Design
Creating an effective and attractive interface for the user to interact with.Interaction Design
Integrating effective and valuable touch points within the product and interface, in order to encourage physical customer interaction and engagement.Project Details
- Project Name: Hatchel
- Created: Semester 2, 3rd Year, (2016/17)
- Genre: Experiential/Product/UI/Application Design
In recent years, physical retail stores have been heavily investing in innovative and engaging ways to entise customers into their stores.
The Problem
One of the main challenges that smaller retailers find is that they are having to battle with online outlets and large profiting companies, in order to gain regular custom. Within retail stores, there are a range of opportunities to engage and, encourage customers to buy products instore. Through integrating technology into these areas, retailers are able to keep customers in their stores for longer, providing them with an instore experience that is not available through online shopping.
Survey Findings
It was important to further understand my target audiences wants and needs, when considering hair products and what information they wanted to learn when instore. With 48 people surveyed, it was clear that many men were using the wrong hair products for the hair type and hair style they wanted to achieve. This therefore displayed a large need for men as a whole, to receive the correct information and knowledge about hair products, in order to understand what products they should use on their hair.
Planning The Build
With the concept solidified and the logistical side of the build still yet to be organised, I decided to look into how the stand could be built, what materials I needed to build the stand and how it would be put together.
Technical Specification
As for the technology side of the build, the stand runs off of a series of different softwares and electrical components. The main interface for the stand is simply an iPad which displays a prototype of the app which the user can interact with. The iPad is then linked to my laptop which runs both Arduino, Processing and Chrome Remote Desktop. For the products information to be displayed on the iPad, an Arduino Uno, RFID reader and RFID stickers are used alongside the Arduino software so that when a product is placed down, the RFID reader receives a singal from the RFID stickers on the bottom of the products, thus displaying the corresponding image and information. The images are displayed through sending the information received by Arduino through Processing, where an image is connected to that specific code. The interface is then displayed on the iPad using Chrome Remote Desktop, which beams the screen of my laptop onto the iPad itself.
User Testing
Once the stand had been constructed and the technology was integrated into the build, it was then onto receiving feedback from people using the stand, in order to see how they benefited from engaging with the products and interface. After watching the users successfully use the stand I asked them what they thought of the overall idea and how comfortable they felt when using the stand. People reported to like the viewing angle of the iPad makes the stand easy to view content on and the interaction when placing the products on the RFID terminal were obvious and simple to use. It was also said that the personalisation of using their own account and being given suggestions on what products would be suitable for them were a real stand out feature for an instore interactive display.
Future Considerations
In regards to the future of Hatchel, I am wanting to build and develop the app further in order to make it a living and breathing thing which people would be able to use for themselves. The core idea and use for the app is something which many people have felt is needed and this is just the start for the idea and Hatchel as a brand.
Comparative Research
When looking at current technology which is integrated into the modern day store, the majority of displays and advertising is centralised around interaction and customer engagement. When analysing some of the best examples of displays, the likes of Timberland and Ralph Lauren have ensured that these 2 factors are at the core of their instore experience, ensuring that their customers are receiving the information they need. Many of the examples I had looked at used touch screen displays and some form of physical interaction, through the customer engaging with the relevant products. This therefore allowed me to gain some valuable insights into what I could focus my display around, and what the key considerations are for customer engagement are instore.
The Concept
Once I had got to grips with what information and knowledge men were lacking, I then conceptualised how I thought the Hatchel stand could look, feel and be used by the customer. This involved assessing what technologies are currently being used instore for their displays and what would benefit the customers of Hatchel when using the display instore. After drawing up a range of different approaches to how the stand would look, I decided to 3D model the stand I had chosen to go with. The stand itself would allow users to pick up products, phydically interact with them and test them, and then place them down on the stand to display the relevant information about that specific product. This therefore allows customers to gain further understanding of what different products do and how they can be used on their hair.
The Build
The physical build of the stand was well thought out and fairly straight forward, enabling me to construct a physical product which not only served a purpose but could be used accordingly by the user. Due to the lack of access to workshop space, I used Ikea furniture to hack together my build, using a cabinet and coffee table top for the main body of the build. It was then a case of using the Hatchel branding to make the overall look of the stand, as well as adding extra elements such as lighting, installing a casing for the touch screen interface and laser cutting a surface where the products could sit.
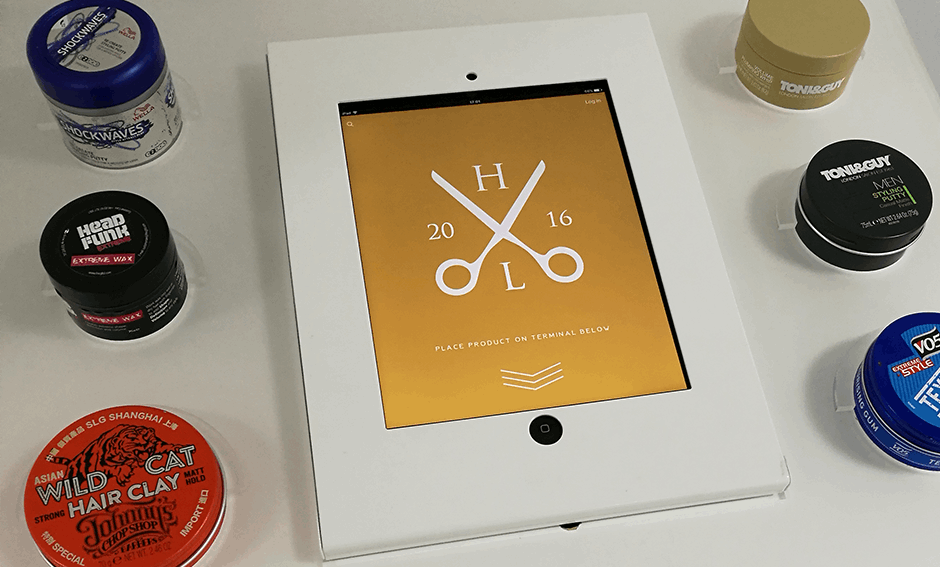
iPad Interface
The main idea behind the iPad interface was to take the information which could be found on the Hatchel app and be able to access the same information instore. Not only this, but for customers to be able to still pick up and interact with the products, as well as receiving the relevant information in real time about the product. The aim was focused around the users information from the Hatchel app being used on the iPad interface in order to say whether the product they were looking at was suitable for their hair type, hair cut and style they were wanting to achieve. The interface still allows the user to search on the iPad to find out about different types of products, however the focus is around the physical engagement with products and receiving the information they need.
Video
When thinking about the video and how it should be structured, I wanted to capture the story behind how someone would use the Hatchel app and how the app links directly to the interactive stand in-store. The idea would be centralised around a scenario of how someone would use the app to find products, which they have then favourited and saved to their profile. The idea would then be that the user of the app goes into the Hatchel store and uses the interactive stand to find out about a range of diffferent hair products. Using the search function would then allow the customer to find out about specific types of products and how each product can be used. They would then be able to pick up any featured product, place it down on the RFID terminal infront of the iPad, displaying the relevant information in order to to make a calculated about buying that product.